Membuat tabel HTML
Assalamu'alaikum Wr.Wb, Pada kesempatan kali ini saya akan membahas tentang cara membuat tabel HTML
Gk usah banyak basa-basi, langsung aja kita cuuussssssss.........
1. cara pertama kalian harus meyiapkan Text Editor dan WebBrowser
2. kalian ketik kerangka kode HTML spt brkt:
<html>
<head>
<title>....</title> (judul web anda)
<style>.....</style> (jika ingin menggunakan CSS)
</head>
<body>
<table>
<tr> (baris pertama)
<td>.....</td> (kolom pertama)
<td>.....</td> (kolom kedua)
</tr>
<tr>
<td>.....</td>
<td>.....</td>
</tr>
</table>
*note: kalian bisa isi titik-titik sesuai keiinginan kalian*
3. setelah itu kalian save dengan nama 'tabel.html'(tanpa kutip)
4. buka tabel.html pada web browser kalian.
5. selesai.... kalian bisa liha hasilnya dan bisa menambahkan hiasan lain.
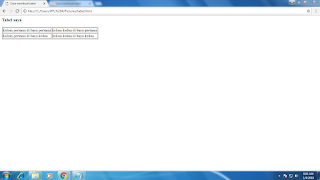
atau kalian bisa liat Tabel buatan saya ini:
Gk usah banyak basa-basi, langsung aja kita cuuussssssss.........
1. cara pertama kalian harus meyiapkan Text Editor dan WebBrowser
2. kalian ketik kerangka kode HTML spt brkt:
<html>
<head>
<title>....</title> (judul web anda)
<style>.....</style> (jika ingin menggunakan CSS)
</head>
<body>
<table>
<tr> (baris pertama)
<td>.....</td> (kolom pertama)
<td>.....</td> (kolom kedua)
</tr>
<tr>
<td>.....</td>
<td>.....</td>
</tr>
</table>
*note: kalian bisa isi titik-titik sesuai keiinginan kalian*
3. setelah itu kalian save dengan nama 'tabel.html'(tanpa kutip)
4. buka tabel.html pada web browser kalian.
5. selesai.... kalian bisa liha hasilnya dan bisa menambahkan hiasan lain.
atau kalian bisa liat Tabel buatan saya ini:
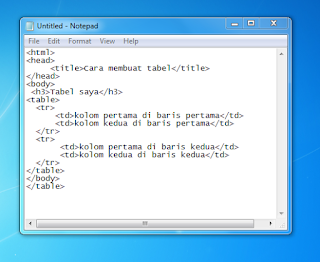
kode html
tampilan pada web
Itulah cara membuat tabel pada HTML, sekian dari saya, terima kasih semoga bermanfaat
Follow instagram saya


makan bang
BalasHapusudah
Hapussehun gantenk
BalasHapusdia ngikutin gw yak :v ?
Hapusg bgt
HapusKomentar ini telah dihapus oleh pengarang.
BalasHapuslemon :*
BalasHapusMantap tutornya
BalasHapus